-
Vue.js 시작 하기.(CDN, 선언적 렌더링)프로그래밍/Vue.js 2019. 10. 2. 00:15반응형
시작하기
Vue(/vjuː/ 로 발음, view 와 발음이 같습니다.)는 사용자 인터페이스를 만들기 위한 진보적인 프레임워크 입니다. 다른 단일형 프레임워크와 달리 Vue는 점진적으로 채택할 수 있도록 설계하였습니다. 핵심 라이브러리는 뷰 레이어만 초점을 맞추어 다른 라이브러리나 기존 프로젝트와의 통합이 매우 쉽습니다. 그리고 Vue는 현대적 도구 및 지원하는 라이브러리와 함께 사용한다면 정교한 단일 페이지 응용프로그램을 완벽하게 지원할 수 있습니다.
숙련된 프론트엔드 개발자이고 Vue를 다른 라이브러리/프레임워크와 비교하고 싶다면 다른 프레임워크와의 비교를 확인하십시오.
홈페이지에 나오는 내용이다.
요약
1. 진보적인 프레임워크
2. 기존 프로젝트와의 통합이 매우 쉬우며 배우기 쉬움
3. 라이브러리 응용 완벽
vue.js가 핫하다고 하여 한번 시도해 보려고 배울 예정이다.
어차피 알아두면 좋은 것이기에 그리고 외국에선 벌써
많이 사용한단다. 우리나라는 외국에 비해 10년정도
기술 도입이 늦기 때문에 사용빈도 수는 증가 할 추세라고 생각한다.
자. 그럼 시작해 보자
처음 CDN을 html코드에 넣어 주어야 한다.
<!-- 도움되는 콘솔 경고를 포함한 개발 버전 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!-- 상용버전, 속도와 용량이 최적화됨. --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>아무거나 사용해도 좋지만 콘솔 경고가 되는 개발 버전이 좋을 것같다. 위에것을 사용하자
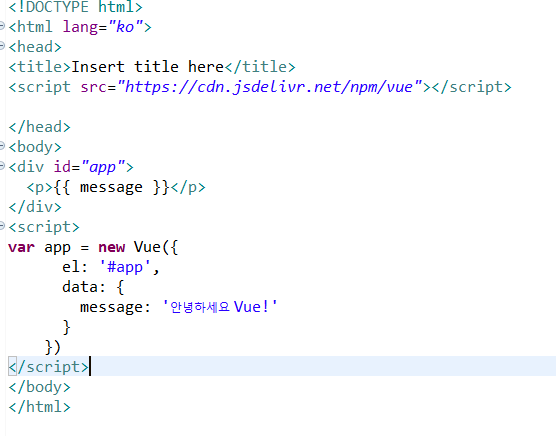
React와 같은 형식의 DOM 을 사용하여 작성 한다.
변수 App 이 있는 부분이 바로 DOM의 형식으로 사용하는 방법이다.
이제 알아가 보겠지만 기존에 있는 jquery의 Document안에 사용하는 것이랑 똑같다고 보면된다.
근데 변수로 관리 하니 더 편리하고 좋다고 생각이 든다.
암튼 밑에 내용을 적어주자. 참 쉽다.

Data 에 담겨 있는 메세지를 이용하여 app이라는 id에 내용을 적용 시켜 줄 것이다.
이것이 바로 선언적 렌더링 이라는 것이다. 그냥 내용 복 붙이라고 생각
하면 쉽다. {{ }} 안에 data의 이름과 똑같이 적어 주면 안에 있는 내용이 적용이 된다.
선언적 렌더링
Vue.js의 핵심은 간단한 템플릿 구문을 사용해 선언적으로 DOM에 데이터를 렌더링하는 것입니다.
반응형'프로그래밍 > Vue.js' 카테고리의 다른 글
Vue.js v-for 반복문 (0) 2019.10.08 Vue.js v-if 조건문 작성법 (0) 2019.10.07 Vue.js 시작하기부터 오류(CDN 적용 안될 때, DOM내용 적용 안될 때) (0) 2019.10.02